この聞いたことない単語はいったい何を表しているんだ・・?みたいなときに類型をたくさん知っていることで、簡単に理解することが出来るような気がする。
ということで、いまのところ知っている知識を図にしてみることにします。
まとめている中で、こっちにはこの要素があるのに、こっちにはない? いやまて、調べたら出てくるかも・・ みたいに知識の穴埋めが出来ることにも気づきました。
随時更新します
ご意見・間違いの指摘は http://twitter.com/ina_ani まで

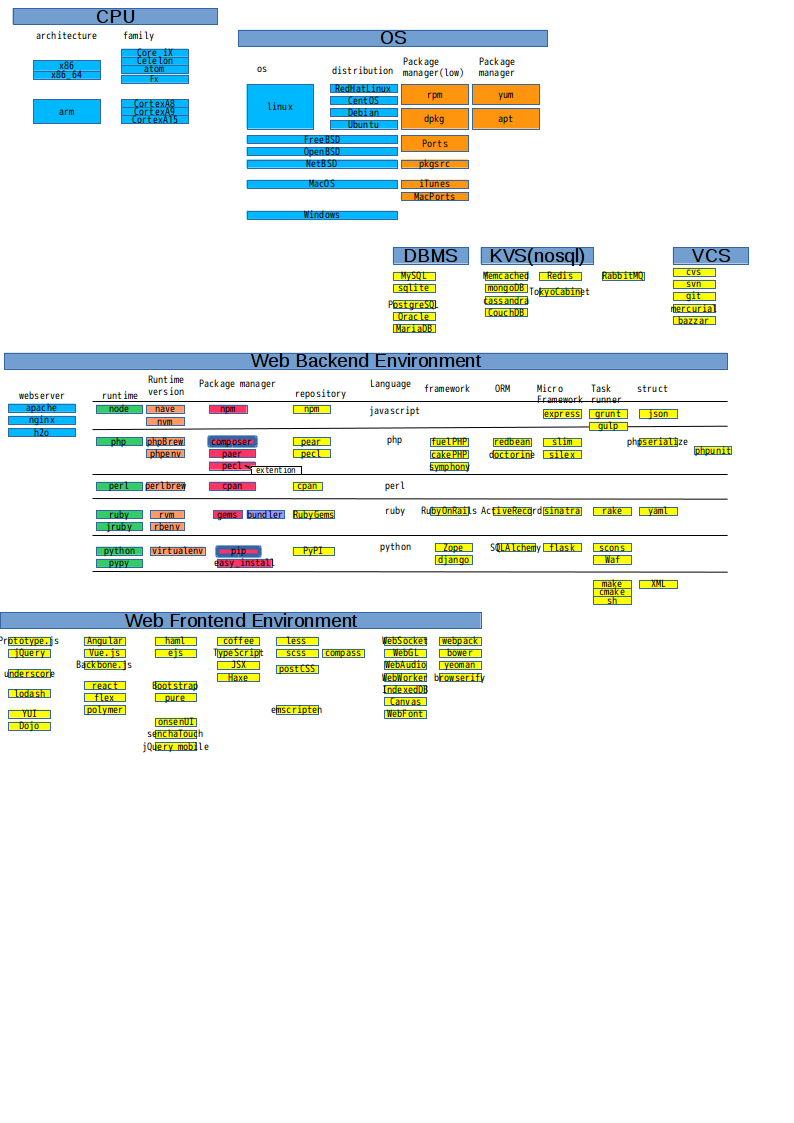
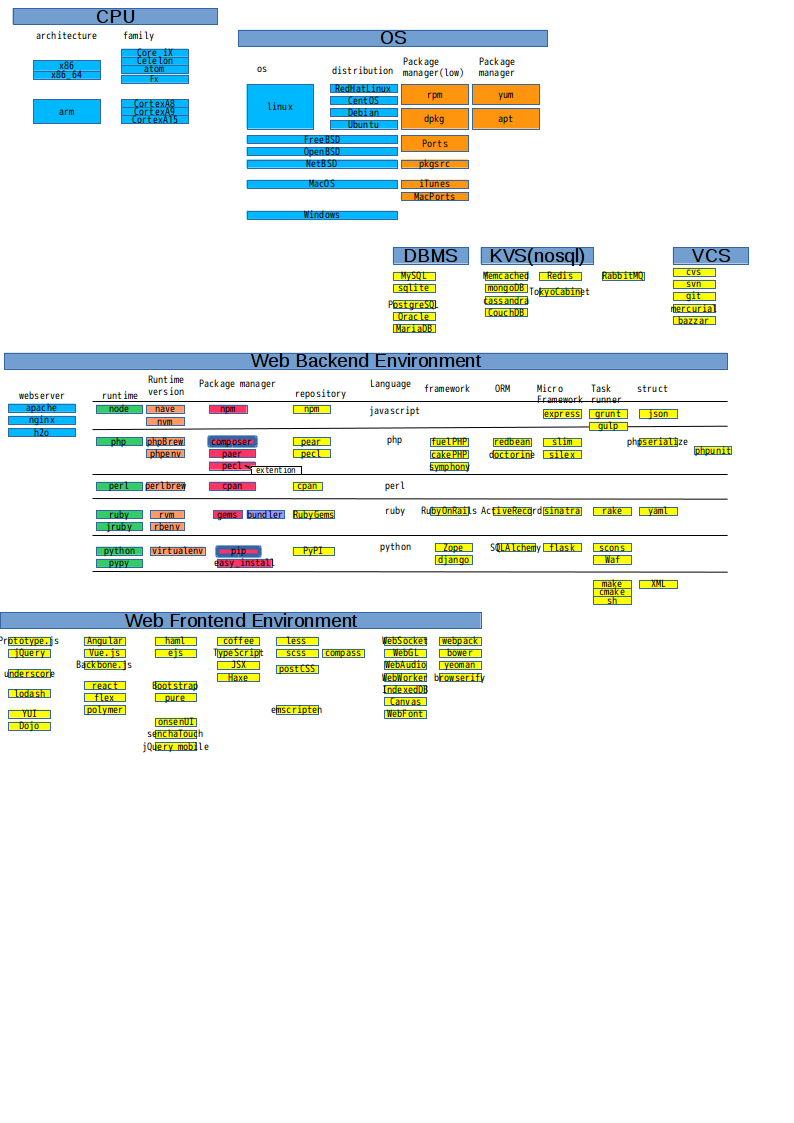
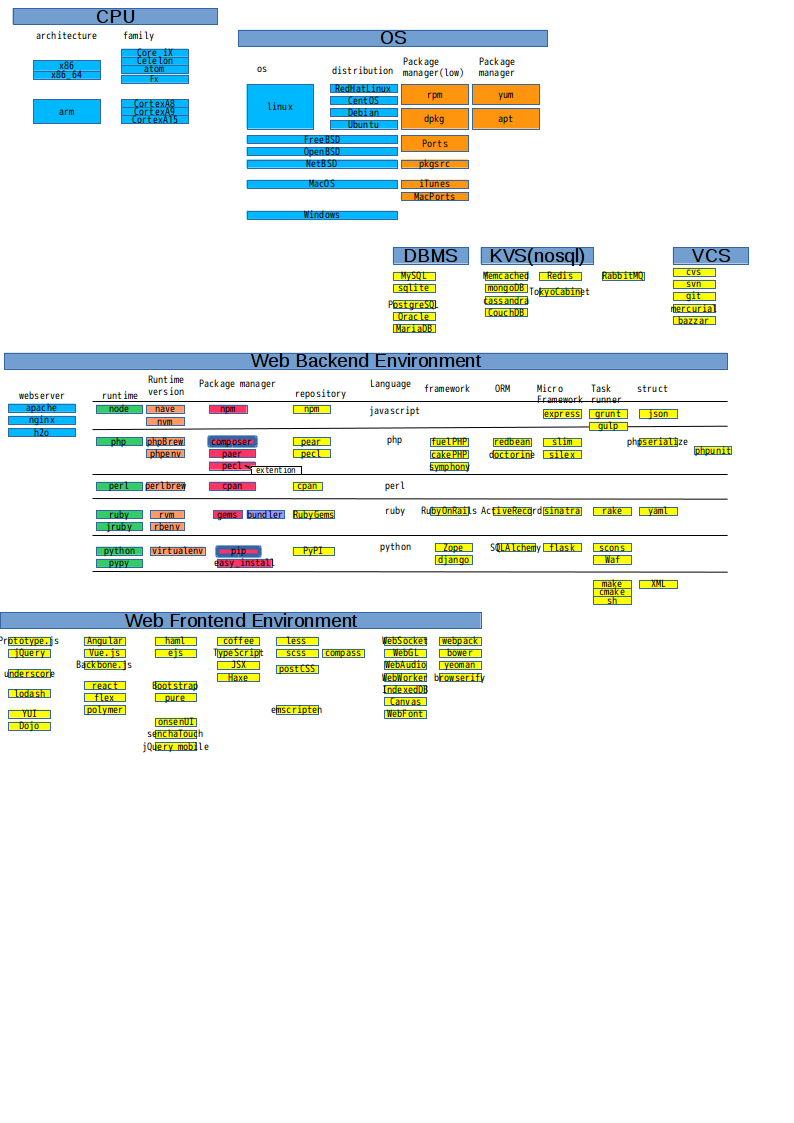
CPU
Intelのx86アーキテクチャと、その互換CPU(図ではAMDのFx)
最近はAndroidなど組み込み機器向けのARMもメジャーになってきた。今やWindowsもARM版がある。
マザーボードとか、グラフィックボードについては、最近どうなったのか知らないので、図にできてない
OS
Linuxとその他、 OSのカーネルは共通でディストリビューションの違いは、パッケージマネージャの違いと思ってる。設定ファイルの作法などもディストリビューションによって違う
Web Backend
Webサーバと言語ランタイムによって、Webサービスが提供される。
また、各言語のライブラリをパッケージとして扱い、依存関係やバージョンアップを管理できるようになっている。
これはOSのパッケージマネージャとやってることは同じだと思うのだけれど、レイヤーが少し違うということらしい。 一緒にしたほうがいろいろ楽な気もするし、 運営することを考えると地方分権的に分かれてたほうが良いような気もする・・ いたし痒し
システムグローバルに唯一のライブラリを導入するのは、わかりやすくて良いが、1つのシステムの中に複数のサービスを共存させる事を考えると、 サービスごとに違うバージョンのライブラリを使いたいこともある。
そんな時にはローカルにライブラリディレクトリを用意して、そこにサービスごとのライブラリを格納するのが便利だ。
パッケージマネージャの中には上記のような、ローカルのライブラリを扱うものもある。
パッケージマネージャにはそれに紐づくパッケージリポジトリがある。パッケージはリポジトリにより管理され、パッケージマネージャを通じてシステムにダウンロードされインストールされる。
言語ランタイムも、違うバージョンをサービ毎に変えて実行したいこともある。普通の実行ファイルは/usr/binなどに格納されるが、これでは1つのシステムに1つのランタイムしか利用できない。
これを簡単に入れ替えるのがランタイムのバージョン管理である。
Webサービスを作るときは、いつも同じようなソースコードを書くことがある。そういうものは便利な部品として、フレームワークとして公開されているものがある。
特にこの図でフレームワークに分類したものは、比較的大きなものである。
Webサービスとデータベースは強い関係がある。大半のWebサービスはデータベースを使っている。データベースを扱うためには一般的にSQLなどのクエリ言語を使う必要があるが、スクリプト言語の中にSQLを記述するのは、様々な問題点がある。
そこで、SQLを隠蔽してスクリプト言語から簡単に扱うような仕組みが作られている。それがORMである。
前述のフレームワークというのは認証・ORM・ルーティングなど、様々な用途に対応できるような、重厚長大なものがである。
しかし場合によっては、ごく簡単な機能だけあれば、事足りることも多くある。そういったニーズに対応するものを、この図ではマイクロフレームワークと分類をした。
Webサービスを作る時、JavaScriptの文法チェックを行ったり、minifyをしたり、 リリース前に行うべき一連の処理があることが多い。
それらを実行する枠組みがタスクランナーである。指定されたファイルを監視し、変更を検知すると一連の処理を実行する。
プログラム言語では、設定ファイルや、データの格納の際に構造化されたデータを読み込むことが多い。
配列、連想配列などをうまくテキストファイルに記述するために、わかりやすく、機械にも読みやすいフォーマットを用意する必要がある。そのような記述の形式を、この図ではstructとして分類している。
WebFrontend
とにかくいまは戦争中なので、思い当たった語句をたくさん書いてある
戦争が終わったら呼んでほしい(気が向いたら加筆します)
Etc
DBMS
データベースと一言に言っても様々な種類がある。
特に行列のデータを扱うのが得意なものをこの分類としている。
KVS(nosql)
行列ではなくキーバリューでのデータを扱うのが得意なものをこの分類にしている。
VCS
バージョン管理システム。わりとみんな使ってるので説明は特に無い。
最近はほとんどgitな印象
cvsは2世代前 svnは1世代前という印象。